
Ever watched a classic Disney movie? The ones brimming with dancing animals, enchanting transforming dresses, and glittering fairies, not to mention the iconic transforming pumpkins?
If so, you’ve encountered one of the oldest and most beloved animation techniques, known as frame-by-frame animation.
Then you’ve come across one of the oldest and most popular animation techniques: frame-by-frame.
The style’s freedom, creativity, flexibility and artistry mean that it’s used in film, TV and commercials all over the world. It’s used in many different industries as a result of its long standing heritage as one of the oldest (read: tried and true!) animation styles. The first feature length animated film – Snow White and the Seven Dwarves? Yep, hand drawn, frame-by-frame animation.
In this post, we’ll define what it is, show a few examples of how it’s used today, identify what the benefits and drawbacks are, and talk about what types of videos it’s best suited to so you can get started with the animation technique in your marketing efforts.
- What is Frame-by-frame Animation?
- Cel Animation
- Traditional Frame-by-frame Animation
- Where is Frame-by-frame Animation Used?
- How to Know if Frame-by-frame is Right for Your Animation
- Mixing Motion Graphics and Frame-By-Frame
- The Benefits of Using Frame-by-frame in Your Animation
- The Drawbacks of Using Frame-by-frame in Your Animation
- Three Examples of Frame-by-frame Animation from Leading Brands
- #1: We the People | Official Trailer for Netflix
- #2: Chobani’s ‘Eat today, feed tomorrow’ advertisement
- #3: Airbnb’s anti-discrimation explainer video
- The Key Thing to Remember with Frame-by-frame Animation
What is Frame-by-frame Animation?
Frame-by-frame animation is where each incremental frame (or image) of an animation is drawn individually creating the illusion of fluid movement.
This method stands in stark contrast to computer-generated or motion graphics animation, which relies on computers to produce images autonomously within the animator’s set parameters.
That’s not to say we don’t use computers for frame-by-frame animation. Back in the day, frame-by-frame was hand-drawn (on paper), so at least now our animators can save time (and trees) by using computer applications.
Above: A re-creation of a scene from Disney’s 1937 film Snow White and the Seven Dwarfs made using traditional ink and paint cel techniques along with some modern processes. This re-creation is by Brandon Kouri, artist and YouTube content creator.
Cel Animation
Cel animation, developed in the early 20th century, involves drawing images on transparent sheets (cels) and photographing them frame by frame. This technique, popularised by Walt Disney with films like “Snow White and the Seven Dwarfs,” allowed for fluid animations by layering cels over backgrounds. Despite digital advancements, cel animation remains a foundational element of animation history.
Traditional Frame-by-frame Animation
There are a couple of different sub-categories of animation techniques that all fall under the frame-by-frame umbrella. But today, let’s focus on what is most commonly associated with frame-by-frame: traditional, hand-drawn animation. That is, each frame is drawn by hand.
Traditional frame-by-frame is exactly what it sounds like; it’s traditional (which means it’s an oldie and a goodie!). Back in the day before computers, animators would draw one frame on a big piece of paper and then flip the page up and down while drawing the second image (flipping the page would help them gauge the motion). Then rinse and repeat the process until the whole scene is complete. Nowadays, we can integrate that process onto a computer, where you’re still drawing each image by hand but have left the physical paper behind and draw the images digitally instead.
Above: This video does not have a thumbnail, so it looks like a broken link. Click play and see the magic of traditional hand-drawn animation.
Where is Frame-by-frame Animation Used?
Whenever you’re captivated by a two-dimensional (2D) animated film, there’s a high chance it’s been meticulously crafted through hand-drawn, frame-by-frame animation. From the enchanting realms of Disney princess movies to beloved children’s series like Arthur, and even the heart-warming narratives of John Lewis commercials, frame-by-frame animation breathes life into these visual wonders, creating unforgettable experiences.
Above: A behind-the-scenes look at the making of the 2013 John Lewis advert, set to ‘Somewhere Only We Know’ by Lily Allen.
This style is widely used all over the world, even with the progress of modern computers, and for many different projects.
So that begs the question – in what cases would you want to use frame-by-frame in your animation project?
How to Know if Frame-by-frame is Right for Your Animation
There are some types of projects where frame-by-frame can maximise your message and impact.
We encourage you to consider frame-by-frame if your animation will be:
- Narrative-heavy:
In animations that are led by a story or narrative, frame-by-frame shines. This is most commonly seen with animations having a hero protagonist character, and they’re taking the viewer through a journey. Or even following multiple characters through multiple journeys! Often these animations rely more on conveying emotion, rather than information. Having a narrative-heavy animation is very effective at drawing a viewer in and making them emotionally invest in the messaging being conveyed.
It’s why almost all 2D animated, narrative-led films are made using frame-by-frame; all the subtleties of a character can be shown. Crying in anguish, jumping for jubilant joy, and explosive rage can all be beautifully captured because of frame-by-frame’s room for nuanced expressiveness.
- Include metaphorical aspects:
Have you got a tough subject matter, with few ideas on how to accurately but succinctly convey your messaging? Using metaphors can be a great way to communicate complex (or perhaps more typically uninspiring) ideas to audiences in easy to understand and interesting forms.
Using metaphors can be easily understood when in writing, but it can become a bit tricker when utilising visual metaphors. Often there needs to be a degree of flexibility in how you portray those images, with having to capture enough artistry in their imagery that it is obvious they are metaphors and not literal. Frame by frame is therefore a great solution to illustrating metaphorical ideas because of its flexibility in how it can treat its imagery. For example, you could be wanting to metaphorically convey how a tax return can be frightening. Frame by frame could effectively have a document bubble, boil, catch fire, and transform into a dragon (something motion graphics would not be able to do in such a fluid manner).
- Be experimental:
Lastly, frame-by-frame is the true hero of experimental animations. Want to combine metaphors, narratives, and push the boundary? Want to seamlessly shift between multiple art styles, or emulate something very cinematic? Frame-by-frame lends itself to experimentalism because of its room for artistic freedom and creativity. If you have an animation you’d want to push boundaries with, using frame-by-frame animation would be a perfect way to do that.
Mixing Motion Graphics and Frame-By-Frame
Even though frame-by-frame has the capability to do anything, compromises can be made where it’s worth it. So it’s worth touching on how you can mix animation styles, like DreamWorks did in the Prince of Egypt.
The expense of frame-by-frame can be daunting; there are some ways you can get the best of both worlds with adding some more economical motion graphics to the mix. Combining motion graphics with frame-by-frame is very popular nowadays and can create some stunning effects. For example, you may have a main character animated via frame-by-frame as they take us through their narrative journey. But all the supplementary things like scenery, items they interact with, and background characters could be animated via motion graphics.
The Benefits of Using Frame-by-frame in Your Animation
So, artistic freedom is the main benefit of frame-by-frame animation.
But freedom to do what? While motion graphics can still be artistic, creative and nuanced, it takes a bit more strategic thinking to fulfil those traits with the technical constraints and parameters that go along with motion graphics. By contrast, frame-by-frame has the freedom to be as experimental as you want, emulate an infinite amount of drawing styles and character designs, and capture a whole range of tones ranging from sombre to wacky.
You can have fantastical yet sophisticated elements like in Fantasia where brooms grow and morphed into monstrous items, or you can be completely cartoonish and have Wile E Coyote get squashed into a pancake shape in any Looney Tunes short.
Your video can be extremely metaphorical and abstract, with shapes barely resembling real life and more akin to a dream. Or you can have a very realistic portrayal of a character and all their subtleties like in the Prince of Egypt, which used a combination of animation styles.
The world really is your oyster with frame-by-frame in your animator’s toolkit. And while the unlimited options of it may be overwhelming, the potential of frame-by-frame is ultimately exciting – and allows your video to stand out against the thousands of computer-generated videos.
The Drawbacks of Using Frame-by-frame in Your Animation
Unlimited artistic freedom sounds too good to be true right? Well, you’d be half right. The biggest drawback of creating with frame-by-frame is its time and cost. Having a real life person painstakingly draw each frame is very time consuming, which means a frame-by-frame project will ultimately be more expensive than a motion graphics one.
Frame by frame animation also requires a different set of skills from the animator, in that the process is a very different one from motion graphics. Here at Creativa, we have animators that are multi-disciplined in that they work with both motion graphics and frame-by-frame, but that won’t always be the case.
Three Examples of Frame-by-frame Animation from Leading Brands
#1: We the People | Official Trailer for Netflix
The Netflix trailer for a series of ten animated music videos on civics showcases lots of examples of frame-by-frame animation.
#2: Chobani’s ‘Eat today, feed tomorrow’ advertisement
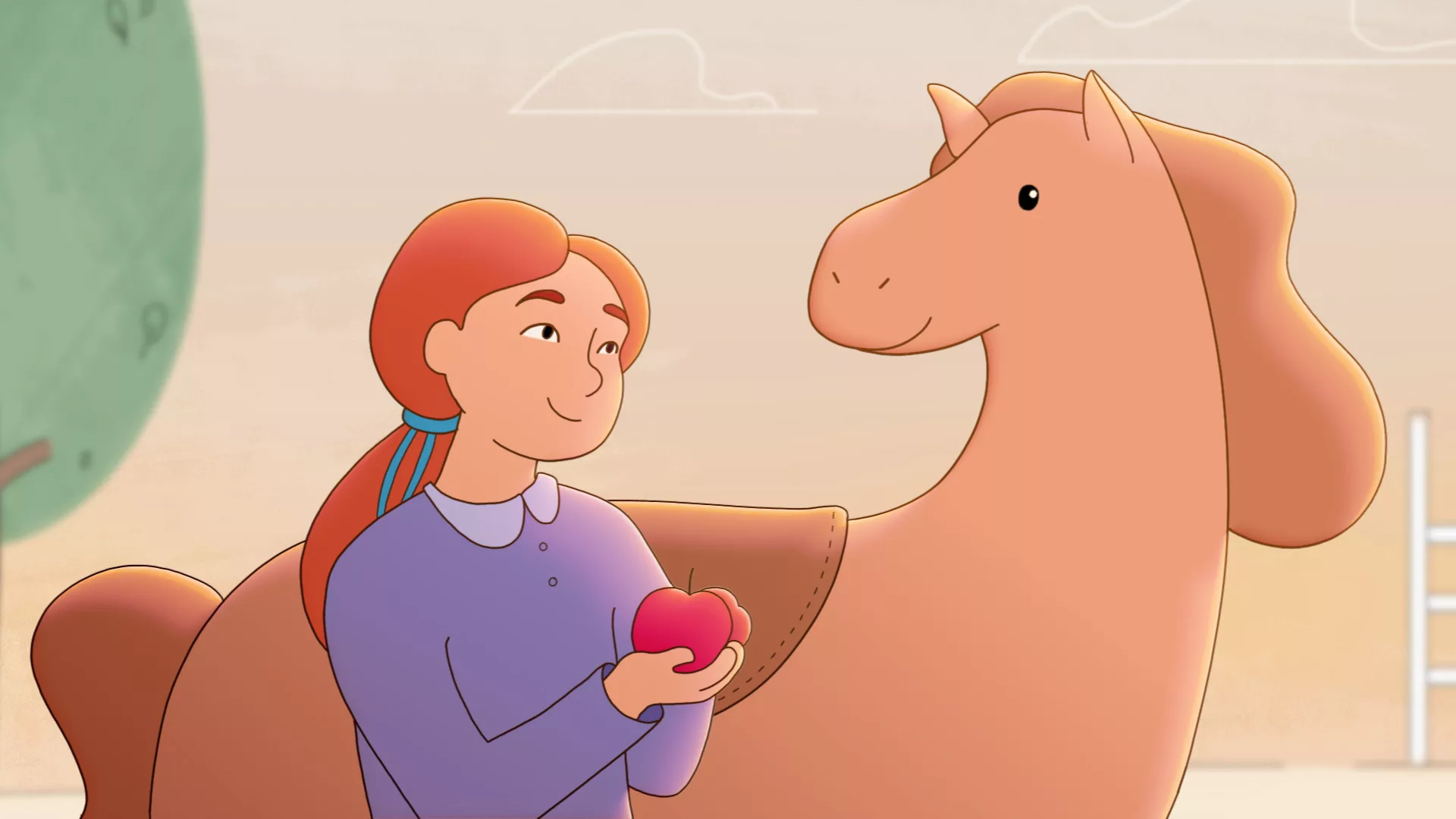
This beautiful frame-by-frame animated commercial from Chobani yoghurts is a love letter from a grandmother to a granddaughter with an optimistic vision of the future of farming.
#3: Airbnb’s anti-discrimation explainer video
This video explaining Airbnb’s new initiative Project Lighthouse is a great example of how frame-by-frame animation can be used to take a simple video to the next level through gorgeous artwork and animation.
The Key Thing to Remember with Frame-by-frame Animation
There you have it! A guide on frame-by-frame animation and when to use it. The key takeaway? Frame-by-frame is peak flexible creativity, in our humble opinion. We’d love to see more brands taking a bit of a leap of faith to see where their animation projects go frame-by-frame. As we know it’s not as popular as other mediums, we wrote a post about our production pipeline for frame-by-frame animation.
Are you here because you’ve got an idea for an animation? Get in touch with us to discuss your idea and possibly how you could include frame-by-frame animation… *wink*!